CSS では、vertical-align プロパティは、インライン レベルの要素またはその要素を含む要素内の表セルの垂直方向の配置を制御します。これは、テキスト行の一部である要素、またはインラインブロックまたはテーブルセルとして表示される要素に適用されます。
「vertical-align」プロパティは、テキスト行内の画像、テキスト、またはインラインブロック要素などのインライン要素によく使用されます。これはブロックレベルの要素には直接適用されません。ただし、フレックスボックスや位置決めなどのテクニックを使用して、それらを垂直方向に揃えることができます。
構文:
ここでは、vertical-align プロパティの基本的な構文を示します。
selector { vertical-align: value; } 「値」には次のオプションのいずれかを指定できます。
注: 「vertical-align」は、要素のタイプとそれが使用されるコンテキストに応じて特定の動作を行うため、その効果は必ずしも単純ではない可能性があることに注意してください。これは、インライン要素をテキストまたは他のインライン要素と位置合わせする場合に特に便利です。
例
CSS の「vertical-align」プロパティに関連する詳細と例を次に示します。
1. ベースラインの調整:
ベースライン その他のテキスト
2. 下付き文字と上付き文字:
H2○は水です。バツ2+と2= r2
3. 上下の位置合わせ:
上揃え 下揃え
4. 中央の配置:
Javaでの文字列配列の作成
このアイコンは垂直方向の中央に配置されています 
5. テキストの上とテキストの下の配置:
テキストの上揃え テキストの下揃え
6. パーセンテージの調整:
垂直方向の配置でパーセンテージ値を使用すると、特定の行の高さのパーセンテージで要素を垂直方向に配置できます。たとえば、vertical-align: 50% は、要素を行の高さの半分の中央に配置します。
垂直方向の中央揃え
数字で言えば100万
7. ブロックレベル要素の垂直方向のセンタリング:
ブロックレベル要素をその親内で垂直方向の中央に配置するには、フレックスボックスまたはグリッド レイアウトを使用できます。
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. 要素の高さが不明な場合の垂直方向のセンタリング:
垂直方向の中央に配置したい要素の高さがわからない場合は、位置と変換を組み合わせて使用できます。
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. 複数行のテキストでの垂直方向の中央揃え:
コンテナ内で複数行のテキストを垂直方向の中央に配置するには、フレックスボックスと疑似要素の組み合わせを使用できます。
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. 異なるアスペクト比を持つコンテナ内の画像の垂直方向の中央揃え:
さまざまなアスペクト比の画像をコンテナ内で中央に配置したい場合は、フレックスボックスとオブジェクトフィットを組み合わせて使用できます。
HTML:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
CSS:
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. 垂直方向の位置揃えと行の高さを組み合わせる:
vertical-align プロパティと line-height プロパティを組み合わせて、特に大きなフォント サイズの場合に、より正確な垂直方向の配置を実現できます。
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. 配置のための表示プロパティの使用:
垂直方向の配置は主にインライン レベルの要素で機能しますが、表示プロパティを変更して、特定のコンテキスト内のブロック レベルの要素の垂直方向の配置を実現できます。
.container { display: table-cell; vertical-align: middle; } 13. 表の垂直方向の配置:
vertical-align プロパティは、表のセルでよく使用されます (
td { vertical-align: middle; } 14. インラインブロック要素の配置:
垂直方向の配置を使用すると、テキストの横にアイコンを配置するなど、テキスト行内のインライン ブロック要素を配置できます。
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } これらは、さまざまなシナリオで垂直方向の配置を処理する例のほんの一部です。特定のレイアウトと要件に応じて、目的の結果を達成するためにこれらの手法を適応または組み合わせる必要がある場合があります。 CSS は、さまざまなコンテキストで垂直方向の配置を効果的に処理するためのさまざまなツールを提供します。
vertical-align プロパティには用途がありますが、すべての配置シナリオ、特にブロックレベルの要素に対して、より包括的なソリューションが存在することに注意してください。より複雑なレイアウトや配置要件の場合は、より効果的かつ予測どおりに望ましい結果を達成するために、フレックスボックス、CSS グリッド、さらには CSS 位置値 (絶対値や相対値など) などの最新の CSS レイアウト手法を検討することをお勧めします。
「vertical-align」はインラインレベルの要素または表のセルにのみ影響することに注意してください。フレックスボックス、グリッド レイアウト、位置決めなどのテクニックを使用して、ブロック レベルの要素を垂直に配置します。
リストソートJava
さらにいくつかの例
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> 今すぐテストしてください 出力

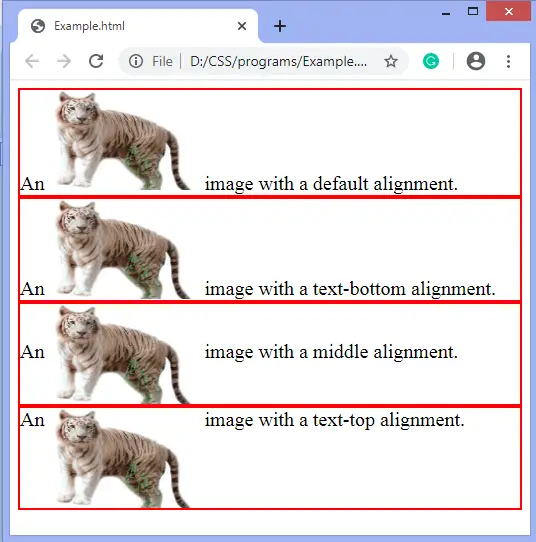
次に、テキストと画像を位置合わせする別の例があります。
例
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. 今すぐテストしてください 出力

CSS での垂直配置の利点
CSSの垂直配置のデメリット
全体として、vertical-align プロパティは、テキスト行内のインライン要素や表のセルを整列させるのに便利ですが、開発者は、特にブロックレベルの要素や複雑なレイアウトを扱う場合、より高度なレイアウトや位置決めの要件のために他の CSS テクニックを必要とすることがよくあります。 CSS Flexbox と CSS Grid は、より広範な配置と位置制御のための強力な代替手段です。
結論
vertical-align プロパティは、テキストまたは表のセル内のインライン要素を整列させるのに役立ちます。ただし、制限があり、複雑なレイアウトやブロックレベルの要素に対して効果的に使用するのが難しい場合があります。開発者は、配置と配置をより詳細に制御し、柔軟性を提供する最新の CSS レイアウト手法を検討する必要があります。
